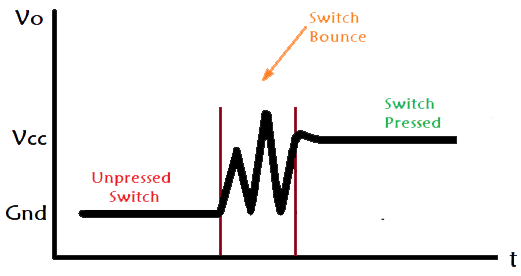
The general term “Debounce” originated with electronic and was used to mean “To remove the small ripple of current that forms when a mechanical switch is pushed in an electrical.
circuit and makes a series of short contacts.”
One can use software debouncing with a physical switch.
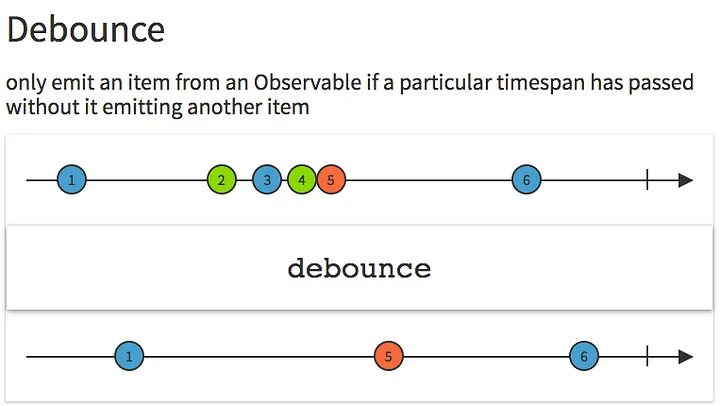
The meaning in software development derives from this original meaning and this meaning is “To discard events or signals that should not be processed because they occurred too close together” (Ref A, Ref F). ” Debounce is primarily used to filter out rapidly changing values and emit the most recent value only after a specified “quiet” period. It waits for a pause in value emissions before emitting the latest value”(Ref E).
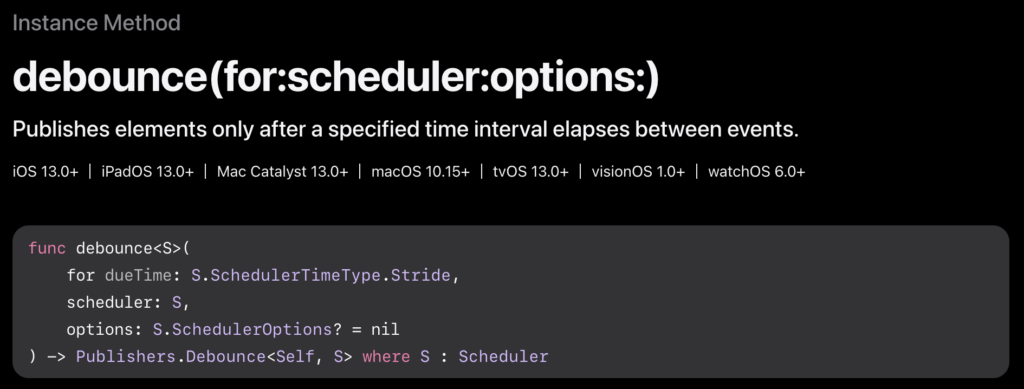
Let’s look at one implementation of Debouncing in the Combine framework using Swift.

Level 1: Key Learning Points
Simplifying Search with Combine Debounce
Search functionality is essential in iOS apps, allowing users to find information quickly. However, real-time search can overwhelm the backend if not handled properly, leading to poor user experiences. Combine’s debounce operator simplifies this by reducing the frequency of search requests, making the app more efficient. Even when dealing with local data, we might want to engineer in a “delay” between the user entering text and updating the List or Tableview with the results.
The Challenge of Real-Time Search
Without debounce, every keystroke could trigger a search request, leading to:
- Unnecessary Network Traffic
- Poor User Experience
- Increased Backend Load
The debounce operator in Combine ensures a search request is only sent after the user stops typing for a specified duration, improving performance and user experience.
Level 2: Context and Implementation
Introducing Combine and Debounce
Combine is Apple’s framework for handling asynchronous events, offering operators like map, filter, and debounce. The debounce operator is particularly useful in search scenarios, waiting for a pause in user input before emitting the latest value, reducing unnecessary requests.
Step-by-Step Implementation
Step 1: Set Up the Search Publisher
Create a publisher that emits values as the user types in a UITextField:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import UIKit import Combine class SearchViewController: UIViewController { @IBOutlet weak var searchTextField: UITextField! private var cancellables = Set<AnyCancellable>() override func viewDidLoad() { super.viewDidLoad() searchTextField.publisher(for: \.text) .compactMap { $0 } .debounce(for: .milliseconds(500), scheduler: RunLoop.main) .removeDuplicates() .sink { [weak self] searchTerm in self?.performSearch(for: searchTerm) } .store(in: &cancellables) } private func performSearch(for query: String) { // Perform your search request here print("Searching for: \(query)") } } |
Step 2: Understanding the Code
Let’s break down what’s happening in the viewDidLoad() method:
publisher(for: \.text): Emits text values from theUITextField.debounce: Waits 500 milliseconds after the user stops typing.removeDuplicates: Prevents duplicate search terms.sink: Subscribes to the publisher and triggers the search.
Step 3: Customizing the Debounce Interval
Adjust the debounce interval based on app needs for responsiveness or reducing requests.
Step 4: Handling Edge Cases
Manage empty queries and network errors for a robust search implementation.
Level 3: Broader Context and Comparisons
Debounce in the Context of Combine Operators
- Purpose: Delays emissions until a specified time passes without new events, emitting the most recent value.
- Use Case: Ideal for scenarios like user input in search fields, preventing rapid sequences of events from overwhelming the system.
Relationship to Other Operators
- Throttle vs. Debounce: Throttle allows a steady stream at intervals, while debounce emits only after inactivity.
- Combining with Map and Filter: Use
filterto refine input before debouncing andmapto transform the final output.
Comparison to RxSwift
Debounce in RxSwift
Similar to Combine, RxSwift’s debounce is used to manage user input delays.
Syntax:
|
1 2 3 4 5 6 7 8 9 |
searchTextField.rx.text .orEmpty .debounce(.milliseconds(500), scheduler: MainScheduler.instance) .distinctUntilChanged() .subscribe(onNext: { [weak self] searchTerm in self?.performSearch(for: searchTerm) }) .disposed(by: disposeBag) |
Key Differences
- Memory Management: Combine uses
AnyCancellable, while RxSwift usesDisposeBag. - Schedulers: Combine typically uses
RunLoop.main; RxSwift usesMainScheduler.instance. - Error Handling: Both have similar operators for error handling, but with different syntax.
Conclusion
Both Combine and RxSwift effectively manage debouncing for improved user experience. While they differ in syntax and certain details, the fundamental approach to handling asynchronous events is consistent across both frameworks, making it easy to switch between them if needed.
P.S. If you’re interested in diving deeper into Combine, exploring advanced operators beyond debounce can significantly enhance your reactive programming skills. Operators like flatMap, merge, combineLatest, and zip allow you to handle more complex data flows and multiple asynchronous streams efficiently. For example, you might use flatMap to perform network requests based on user input and then combine those results using combineLatest or zip to synchronize updates across different parts of your UI.
In upcoming articles, we’ll explore how these operators can be combined to solve common challenges in iOS development, such as chaining network requests, handling multiple user inputs simultaneously, and implementing advanced data processing pipelines. Stay tuned for more in-depth tutorials and examples that will help you leverage the full power of Combine in your iOS projects.
Sources
A/ https://www.techtarget.com/whatis/definition/debouncing
B/ https://medium.com/@jamischarles/what-is-debouncing-2505c0648ff1
C/ https://medium.com/fantageek/throttle-vs-debounce-in-rxswift-86f8b303d5d4
D/ https://medium.com/ios-app-mastery/debounce-throttle-with-combine-3a13faddba95
E/ https://medium.com/@manikantasirumalla5/demystifying-debounce-and-throttle-in-combine-framework-75539c87b15e
F/ https://en.wiktionary.org/wiki/debounce
G/ https://embedds.com/software-debouncing-of-buttons
H/ https://circuitdigest.com/electronic-circuits/what-is-switch-bouncing-and-how-to-prevent-it-using-debounce-circuit
![]()


Comments